안녕하세요. 인텔리원스튜디오(IntelliOneStudio)입니다.
오늘은 GPT-4, GPT-4o 활용해서 Unity에서 자연스러운 낮과 밤의 주기 구현하기를 살펴볼께요.
[오늘의 목표] GPT-4, GPT-4o 활용해서 Unity로 구현한 자연스러운 낮과 밤의 주기
- DayLight 살펴보기
- NightLight 살펴보기
- AmbientLight 살펴보기
- SunRimLight 살펴보기
- MoonRimLight 살펴보기
- 그림자 각도 및 길이 설정
- 전체 조명과 그림자 통합하기
- 에디터에서 테스트하기
- 최적화 및 성능 고려 사항
- 결론
*Happy Harvest - 2D Sample Project에서 구현한 내용을 설명해요.

DayLight 부분 설명
이번 글에서는 Unity 엔진을 활용해 자연스러운 낮과 밤의 주기를 구현하는 방법을 알아보려고 해요.
특히, 첫 번째 단계로 주간 조명인 DayLight에 대해 집중적으로 설명할게요.
DayLight는 낮 시간 동안 주요 조명으로 사용돼요.
DayLight의 역할
- 아침
- 새벽이 지나고 아침이 밝아오면, DayLight는 어두운 색에서 밝은 노란색으로 변해요. 이때, 태양이 떠오르는 효과를 주기 위해 서서히 밝아지는 색상을 사용해요.
- 정오
- 낮 시간 동안 DayLight는 가장 밝은 색상을 유지해요. 이 시간대에는 태양이 가장 높이 떠있는 것처럼 보이도록 해요.
- 저녁
- 저녁이 되면, DayLight는 다시 오렌지색으로 변하면서 서서히 어두워져요. 이는 태양이 지는 시간대를 시각적으로 표현하는 데 도움을 줘요.

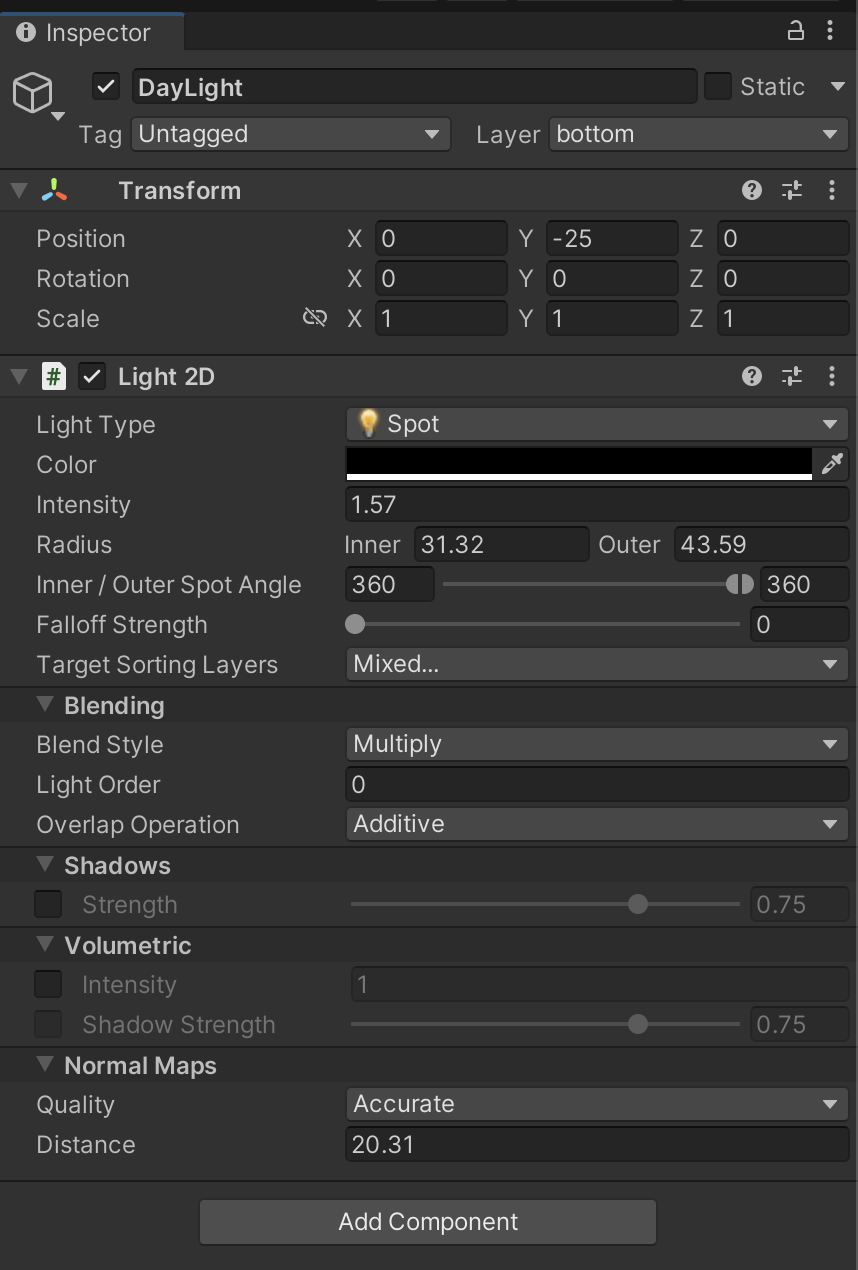
첨부된 이미지는 Unity 에디터에서 DayLight 설정을 보여주고 있어요.
이는 주간 동안 게임 세계에 조명을 제공하기 위해 설정된 2D 조명 컴포넌트이고 각 설정 항목을 요약해볼께요.
Inspector 패널의 DayLight 설정 내용
- Color and Gradient: Color는 현재 검정색이지만, DayLightGradient에 의해 시간이 지남에 따라 색상이 변해요.
- Intensity: 밝기는 1.57로 설정되어 있어 중간 정도의 밝기를 제공해요.
- Radius: 내부 반경은 31.32, 외부 반경은 43.59로 설정되어 조명의 범위를 정의해요.
- Blending: 혼합 스타일은 'Multiply'로 설정되어 있어 조명이 픽셀을 곱하는 방식으로 적용되요.
- Shadows: 현재 그림자는 비활성화되어 있어요.
- Volumetric and Normal Maps: 체적 조명과 노멀 맵 설정이 적용되어 있어 현실감 있는 조명 효과를 제공해요.

위에서 살펴본 것과 같이 게임 내에서 낮의 분위기를 자연스럽게 표현하기 위해 DayLight는 시간의 흐름에 따라 색상이 변하게 설정돼요.
이 변화를 구현하기 위해 DayLightGradient라는 그라디언트를 사용해요.
DayLight 색상 변화 구현하기
DayLight의 색상 변화는 DayLightGradient를 사용해서 구현할 수 있어요. 이 그라디언트는 시간의 흐름에 따라 색상이 어떻게 변할지를 정의해요.
*아래 코드는 참고로 보세요. 나중에 자연스럽게 이해가 될거예요.
public void UpdateLight(float ratio)
{
// 주간 조명 색상 업데이트
DayLight.color = DayLightGradient.Evaluate(ratio);
}- ratio: 현재 시간의 비율을 나타내요. 예를 들어, 0.0은 하루의 시작을, 1.0은 하루의 끝을 의미해요.
- DayLightGradient.Evaluate(ratio): 현재 시간 비율에 따라 그라디언트에서 적절한 색상을 가져와 DayLight에 적용해요.
DayLightGradient 설정 예시
그라디언트를 설정할 때, 아침, 낮, 저녁 시간대에 맞는 색상 키를 추가해요. 아래는 예시 그라디언트 설정이에요:

첨부된 이미지는 Gradient Editor를 보여주고 있으며, 이 그라디언트는 DayLight의 색상 변화를 정의해요.
이 그라디언트는 시간의 흐름에 따라 조명의 색상을 어떻게 변화시키는지 설명해요.
Gradient 설명
- 그라디언트의 좌측 끝은 하루의 시작(0%)을 나타내고, 우측 끝은 하루의 끝(100%)을 나타내요
- 그라디언트의 색상 변화는 하루 동안 DayLight가 어떻게 색상이 변화하는지를 시각적으로 표현해요.
색상 변화 단계
- 새벽 (0%)
- 색상: 검정색
- 설명: 하루의 시작, 새벽 시간입니다. 이 시간에는 DayLight가 거의 꺼져있고, 어두워요.
- 아침 (~17.1%)
- 색상: 어두운 보라색에서 밝은 오렌지색으로 변화
- 설명: 새벽이 지나고 아침이 밝아오는 시간입니다. DayLight는 점점 밝아지며, 보라색에서 밝은 오렌지색으로 변해요.
- 낮 (~17.1% ~ 50%)
- 색상: 밝은 오렌지색에서 노란색으로 변화
- 설명: 아침에서 낮으로 넘어가는 시간입니다. DayLight는 가장 밝은 상태가 되며, 밝은 오렌지색에서 노란색으로 변해요.
- 오후 (~50% ~ 83%)
- 색상: 노란색에서 붉은색으로 변화
- 설명: 낮에서 저녁으로 넘어가는 시간입니다. DayLight는 점점 붉은 기운을 띄며, 노란색에서 붉은색으로 변해요.
- 저녁 (~83% ~ 100%)
- 색상: 붉은색에서 검정색으로 변화
- 설명: 저녁에서 밤으로 넘어가는 시간입니다. DayLight는 점점 어두워지며, 붉은색에서 검정색으로 변해요.
이렇게 설정된 그라디언트를 사용하면, 시간의 흐름에 따라 DayLight의 색상이 자연스럽게 변하게 돼요.
아래 시각적 예시도 한번 볼께요.
시각적 예시
- 새벽 (0.0 ~ 0.17): DayLight는 어두운 색상에서 점점 밝아지며, 어두운 보라색에서 오렌지색으로 변합니다.
- 아침 (0.17 ~ 0.5): DayLight는 밝은 오렌지색에서 노란색으로 변합니다.
- 낮 (0.5 ~ 0.83): DayLight는 가장 밝은 노란색을 유지하다가 붉은 기운을 띠기 시작합니다.
- 저녁 (0.83 ~ 1.0): DayLight는 붉은색에서 점점 어두워지며 검정색으로 변합니다.
결론
DayLight는 낮 시간 동안 게임의 분위기를 조성하는 중요한 역할을 해요. DayLightGradient를 활용해 시간에 따라 색상을 변하게 설정하면, 플레이어는 더욱 몰입감 있는 환경에서 게임을 즐길 수 있어요.
다음 글에서는 NightLight와 다른 조명 요소들을 다루며, 더욱 완성도 높은 주기 구현 방법을 소개할게요. 기대해 주세요!
지금까지,
언제나 성장하는 인텔리원스튜디오(IntelliOneStudio)입니다.
감사합니다.
'디지털노마드' 카테고리의 다른 글
| 챗GPT게임개발52: Unity에서 자연스러운 낮과 밤의 주기 구현하기(3) (1) | 2024.06.18 |
|---|---|
| 챗GPT게임개발51: Unity에서 자연스러운 낮과 밤의 주기 구현하기(2) (3) | 2024.06.15 |
| Unity ML-Agents 설치 가이드: Python 3.10.12 및 Conda 환경 설정 (1) | 2024.06.10 |
| AI로 게임플레이 경험 혁신: 센투스 신경 엔진 소개 | GDC 2024 주요 내용 (1) | 2024.06.09 |
| [챗GPT게임개발49] GPT-4, GPT-4o 활용해서 Unity에서 Scriptable Objects를 이용하여 게임 내 이벤트를 처리하기 (1) | 2024.06.08 |



