안녕하세요. 인텔리원스튜디오(IntelliOneStudio)입니다.
오늘은 GPT-4, GPT-4o 활용해서 GPT-4, GPT-4o 활용해서 만들어진 Shader Graph를 분석해볼께요.
[오늘의 목표] GPT-4, GPT-4o 활용해서 Shader Graph 분석하기
※ ChatGPT 답변 내용 중 제가 별도로 표시한 파란색 내용을 기준으로 읽으시면 좀 더 이해가 쉽게 될거예요.
Shader Graph의 주요 개념 및 역할
먼저 개념 및 역할을 살펴볼께요.
Shader Graph는 Unity의 비주얼 셰이더 편집기입니다. 노드 기반 인터페이스를 통해 복잡한 셰이더를 시각적으로 구성할 수 있게 해줍니다. 셰이더는 그래픽 효과를 정의하고 객체의 표면에 적용되는 다양한 시각적 속성을 조절하는 데 사용됩니다. Shader Graph를 사용하면 프로그래밍 지식 없이도 셰이더를 만들고 수정할 수 있습니다.Shader Graph의 주요 개념 및 역할
- 노드(Node):
- 역할: 노드는 셰이더의 기본 빌딩 블록입니다. 각 노드는 특정 기능을 수행하며, 여러 노드를 연결하여 복잡한 셰이더를 구성합니다.
- 예: 텍스처 샘플링, 색상 혼합, 수학 연산 등의 노드가 있습니다.
- 블랙보드(Blackboard):
- 역할: 블랙보드는 셰이더의 입력 변수(프로퍼티)를 정의하는 곳입니다. 여기에서 정의된 변수는 셰이더 그래프 전반에서 사용될 수 있습니다.
- 예: 텍스처, 색상, 벡터 등의 프로퍼티를 정의합니다.
- 프로퍼티(Properties):
- 역할: 프로퍼티는 셰이더의 외부 입력 값입니다. 사용자는 이 값을 통해 셰이더의 동작을 조절할 수 있습니다.
- 예: Main Texture, Color Tint, Metallic 값 등.
- 프래그먼트(Fragment):
- 역할: 프래그먼트 셰이더는 화면에 출력되는 최종 색상을 계산합니다. 주로 픽셀 단위로 수행되며, 텍스처 샘플링, 조명 계산 등을 포함합니다.
- 예: 텍스처의 색상을 혼합하거나 조명을 적용하여 최종 색상을 결정합니다.
- 버텍스(Vertex):
- 역할: 버텍스 셰이더는 객체의 버텍스 위치를 조정합니다. 주로 모델의 변형, 애니메이션, 버텍스 색상 계산 등에 사용됩니다.
- 예: 객체의 위치를 변형하거나 노이즈를 추가하여 흔들리는 효과를 만듭니다.
- 연결(Edges):
- 역할: 노드 간의 연결은 데이터 흐름을 정의합니다. 한 노드의 출력이 다른 노드의 입력으로 연결됩니다.
- 예: 텍스처 샘플러 노드의 출력을 색상 혼합 노드의 입력으로 연결합니다.
- 샘플 텍스처(Sample Texture):
- 역할: 텍스처를 샘플링하여 셰이더에서 사용할 수 있도록 합니다.
- 예: 알베도(Albedo) 텍스처, 노멀 맵(Normal Map) 등을 샘플링합니다.
- 변환(Transform):
- 역할: 좌표 변환을 수행합니다. 주로 객체 공간(Object Space)에서 월드 공간(World Space) 또는 클립 공간(Clip Space)으로 변환하는 데 사용됩니다.
- 예: 객체의 위치를 월드 좌표계로 변환하여 조명 계산에 사용합니다.
- 수학 연산(Math Operations):
- 역할: 셰이더에서 다양한 수학 연산을 수행합니다. 덧셈, 뺄셈, 곱셈, 나눗셈, 삼각 함수 등의 연산을 포함합니다.
- 예: 두 색상을 더하거나 노이즈를 생성하여 좌표를 변형합니다.
Shader Graph를 사용한 셰이더 제작 과정
- 셰이더 그래프 생성 및 설정:
- 새로운 Shader Graph를 생성하고 필요한 프로퍼티를 블랙보드에 추가합니다.
- 텍스처 샘플링 및 기본 색상 설정:
- Sample Texture 2D 노드를 사용하여 텍스처를 샘플링하고 기본 색상을 설정합니다.
- 버텍스 변형 설정:
- Position 노드와 수학 연산 노드를 사용하여 버텍스 변형을 설정합니다. 예를 들어, 노이즈를 추가하여 바람에 흔들리는 효과를 구현할 수 있습니다.
- 색상 조합 및 출력 설정:
- Add, Multiply 등의 노드를 사용하여 색상을 조합하고, 최종 색상을 프래그먼트 셰이더에 출력합니다.
- 조명 및 기타 효과 적용:
- 필요에 따라 조명 계산을 추가하거나 림 효과와 같은 특수 효과를 적용합니다.
- 디버그 및 최적화:
- 그래프를 미리 보면서 결과를 확인하고 필요한 조정을 합니다. 불필요한 노드를 제거하거나 연산을 최적화하여 성능을 향상시킵니다.
Shader Graph를 사용하면 프로그래밍 없이도 직관적으로 셰이더를 설계할 수 있으며, 다양한 시각적 효과를 쉽게 구현할 수 있습니다. 이를 통해 게임 및 애플리케이션의 그래픽 품질을 높일 수 있습니다.
먼저 새로운 Shader를 만들기 전에 기존에 만들어진 Shader Graph를 분석해볼께요.
새로운 Shader 를 만드는 과정은 다음 번 글에서 살펴볼께요.
Shader Graph 분석하기
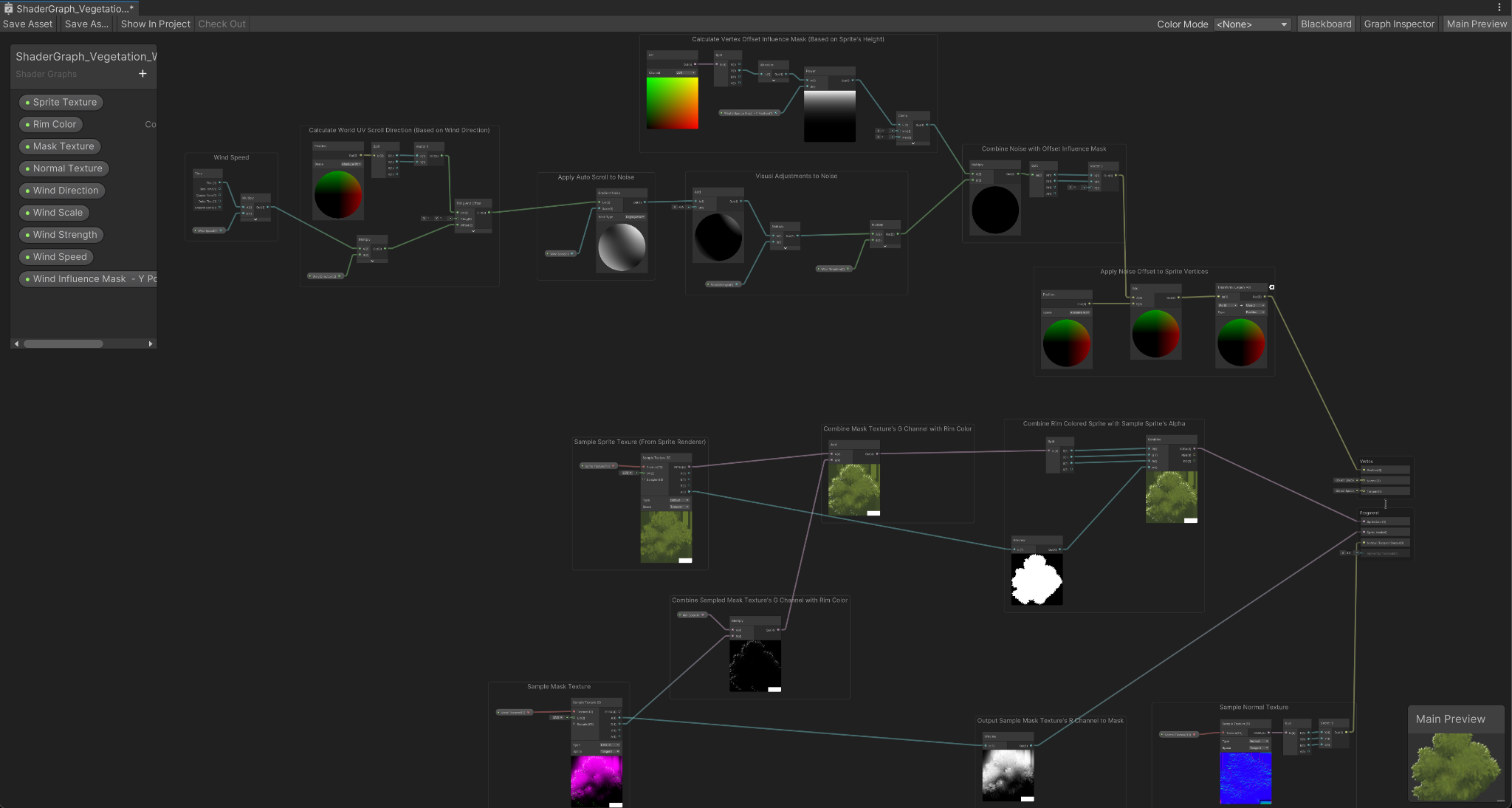
먼저 Shader Graph 를 클릭하면 다음과 같이 복잡한 노드들이 연결된 그림을 볼 수 있어요.

이 Shader Graph의 전체 이미지를 챗GPT에게 줬더니 대략적인 내용만 분석해줘요.
그래도 어떤 성격의 Shader 인지는 파악하는 것 같아요.
Shader Graph의 주요 요소와 각 부분이 어떻게 동작하는지 단계별로 설명해드리겠습니다. 이 그래프는 식물의 움직임과 색상 변화를 시뮬레이션하는 셰이더인 것 같습니다.
1. Property 설정
좌측에 설정된 여러 속성(Property)들을 확인할 수 있습니다.
- Sprite Texture: 기본 텍스처로 사용될 스프라이트 텍스처입니다.
- Rim Color: 림 컬러를 지정합니다.
- Mask Texture: 마스크 텍스처를 지정합니다.
- Normal Texture: 노멀 맵 텍스처를 지정합니다.
- Wind Speed: 바람의 속도를 조절하기 위한 값입니다.
- Wind Direction: 바람의 방향을 조절하기 위한 값입니다.
- Wind Scale: 바람의 스케일을 조절하기 위한 값입니다.
- Wind Strength: 바람의 강도를 조절하기 위한 값입니다.
- Wind Influence Mask - Y Position: 바람의 영향을 받는 Y 위치를 지정합니다.
2. Wind Speed 및 Wind Direction 처리
Calculate World UV Scroll Direction 부분:
- Wind Speed와 Wind Direction을 사용하여 바람의 이동 방향을 계산합니다.
- 이를 통해 UV 좌표가 이동하면서 텍스처가 바람에 의해 흐르는 것처럼 보이게 합니다.
3. Vertex Offset Influence Mask 계산
Calculate Vertex Offset Influence Mask 부분:
- Sprite의 Height를 기준으로 오프셋 영향을 계산합니다.
- 이는 바람이 스프라이트의 어느 부분에 더 영향을 미칠지 결정합니다.
4. 노이즈 적용 및 조정
Apply Auto Scroll to Noise 및 Visual Adjustments to Noise 부분:
- 노이즈 텍스처를 사용하여 바람의 영향을 더 자연스럽게 만듭니다.
- 노이즈를 스크롤하여 움직임을 추가하고 시각적으로 조정합니다.
5. 노이즈와 오프셋 결합
Combine Noise with Offset Influence Mask 부분:
- 노이즈와 오프셋 영향을 결합하여 최종적으로 바람에 의해 흔들리는 효과를 만듭니다.
- 이 값은 나중에 스프라이트의 버텍스에 적용됩니다.
6. 스프라이트 버텍스에 노이즈 오프셋 적용
Apply Noise Offset to Sprite Vertices 부분:
- 계산된 노이즈 오프셋을 스프라이트의 버텍스에 적용하여 움직임을 만듭니다.
7. 스프라이트 텍스처 샘플링 및 색상 조합
Sample Sprite Texture (From Sprite Renderer) 부분:
- Sprite Texture를 샘플링하여 기본 텍스처를 가져옵니다.
Combine Mask Texture's G Channel with Rim Color 부분:
- Mask Texture의 G 채널을 샘플링하고 Rim Color와 결합하여 림 효과를 만듭니다.
Combine Rim Colored Sprite with Sample Sprite's Alpha 부분:
- 결합된 림 컬러를 스프라이트의 알파 값과 결합하여 최종 색상을 만듭니다.
8. 최종 출력
Fragment 및 Vertex 출력 노드:
- 모든 계산이 완료된 후 최종 색상과 버텍스 위치를 Fragment 및 Vertex 출력 노드에 연결하여 화면에 출력합니다.
요약
이 Shader Graph는 식물이나 나뭇잎과 같은 오브젝트에 바람의 영향을 주어 움직이게 하고, 림 컬러를 추가하여 시각적으로 강조하는 효과를 만듭니다. 각 속성들은 바람의 속도, 방향, 강도 등을 조절할 수 있도록 설정되어 있으며, 노이즈를 활용해 자연스러운 움직임을 구현합니다. 최종적으로 샘플링된 텍스처와 결합된 림 컬러를 출력하여 화면에 표시합니다.
Shader Graph 를 나눠서 분석하기
전체 Shader Graph 에서 특정 부분들만 따로 분석해봐요.

첫 번째 이미지를 통해 식물의 움직임을 시뮬레이션하는 Shader Graph의 일부를 세부적으로 분석하겠습니다. 이 단계에서는 바람의 속도와 방향을 사용하여 UV 좌표를 이동시키는 과정을 다룹니다.
1. Wind Speed 처리
Wind Speed 노드 그룹은 시간에 따라 바람의 속도를 계산합니다.
- Time 노드
- Time 노드를 사용하여 현재 시간 값을 가져옵니다.
- 이 값은 바람의 움직임에 시간 변화를 반영하기 위해 사용됩니다.
- Multiply 노드
- Time 노드의 출력을 Wind Speed 속성과 곱합니다.
- 이 노드의 출력은 시간에 따른 바람의 속도를 나타냅니다.
2. UV Scroll Direction 계산
Calculate World UV Scroll Direction 부분은 바람의 방향과 속도를 사용하여 텍스처 UV 좌표를 이동시키는 방향을 계산합니다.
- Position 노드
- Position 노드를 사용하여 오브젝트의 월드 공간 위치를 가져옵니다.
- Split 노드
- Position 노드의 출력을 Split 노드를 사용하여 x, y, z 컴포넌트로 분리합니다.
- Vector 2 노드
- Split 노드의 x와 y 출력을 Vector 2 노드로 결합합니다.
- 이는 UV 좌표에서의 위치를 나타냅니다.
- Multiply 노드
- 바람의 방향을 나타내는 Wind Direction 속성과 바람의 속도 출력을 곱합니다.
- 이 값은 바람의 이동 방향과 속도를 결합하여 최종 UV 이동 값을 계산합니다.
- Tiling and Offset 노드
- 최종적으로 계산된 UV 이동 값을 Tiling and Offset 노드에 입력합니다.
- 이는 텍스처가 바람에 따라 이동하는 효과를 생성합니다.
3. 연결
- Wind Speed 처리 부분의 출력은 Calculate World UV Scroll Direction 부분의 Multiply 노드에 연결됩니다.
- Wind Direction 속성은 Calculate World UV Scroll Direction 부분의 Multiply 노드에 연결됩니다.
- Tiling and Offset 노드의 출력은 이후 단계에서 사용할 UV 좌표를 제공합니다.
요약
이 단계에서는 바람의 속도와 방향을 사용하여 텍스처의 UV 좌표를 시간에 따라 이동시키는 과정을 설정했습니다. 이는 텍스처가 바람에 의해 움직이는 것처럼 보이게 하는 효과를 만듭니다. 각 노드는 바람의 속도와 방향을 계산하고 이를 UV 이동에 적용하는 역할을 합니다. 다음 단계에서는 이 UV 이동을 기반으로 노이즈를 추가하고 시각적 효과를 조정하는 과정을 설명할 것입니다.
오늘은 GPT-4, GPT-4o 활용해서 GPT-4, GPT-4o 활용해서 만들어진 Shader Graph를 분석해봤어요.
전체 Shader Graph 를 나눠서 학습해보는 것도 좋은 접근이 될 것 같아요.
분석된 내용을 활용해서 다음 기사에서 새로운 Shader 를 만들어볼께요.

지금까지,
언제나 성장하는 인텔리원스튜디오(IntelliOneStudio)입니다.
감사합니다.
'디지털노마드' 카테고리의 다른 글
| [챗GPT게임개발40] GPT-4, GPT-4o 활용해서 카메라 줌 인 구현하기 (29) | 2024.05.29 |
|---|---|
| [챗GPT게임개발39] GPT-4, GPT-4o 활용해서 Shader 생성하기 (34) | 2024.05.28 |
| [챗GPT게임개발37] GPT-4, GPT-4o 활용해서 Rigidbody 2D 속성 살펴보기 (2) | 2024.05.27 |
| [챗GPT게임개발36] GPT-4, GPT-4o 활용해서 Sprite Shape를 사용하여 다양한 형태의 2D 경로 만들기 (3) | 2024.05.27 |
| [챗GPT게임개발35] GPT-4, GPT-4o 활용해서 오브젝트 풀링 방식으로 총알 관리하기(2) (4) | 2024.05.25 |



