안녕하세요. 인텔리원스튜디오(IntelliOneStudio)입니다.
오늘은 GPT-4, GPT-4o 활용해서 Unity UI Toolkit을 사용하여 버튼 추가 및 씬에 표시해볼께요.

[오늘의 목표] GPT-4, GPT-4o 활용해서 Unity UI Toolkit을 사용하여 버튼 추가 및 씬에 표시하기
※ ChatGPT 답변 내용 중 제가 별도로 표시한 파란색 내용을 기준으로 읽으시면 좀 더 이해가 쉽게 될거예요.
Unity UI와 Unity UI Toolkit 비교
먼저 Unity UI 에 대해 잠깐 살펴볼께요
[쉽게 설명하기 : GPT-4, GPT-4o]
Unity UI와 Unity UI Toolkit 비교
유니티에는 두 가지 주요 UI 시스템이 있습니다: Unity UI (uGUI)와 새로 나온 Unity UI Toolkit. 각 시스템은 고유한 강점과 사용 사례가 있습니다. 다음은 이들의 차이점과 사용 시기를 설명한 내용입니다.
Unity UI (uGUI)
강점:
- 성숙한 시스템: Unity UI는 오래된 시스템으로, 다양한 프로젝트에서 널리 사용되고 검증되었습니다.
- GameObject 기반: 각 UI 요소에 GameObject를 사용하므로, Unity의 객체 지향 접근 방식에 익숙한 사용자에게 더 직관적입니다.
- 유연성: 게임 메카닉과 깊이 통합해야 하는 복잡한 인터랙티브 UI를 만들기에 적합합니다.
- 시각적 편집기: Unity의 Canvas와 RectTransform 컴포넌트를 통해 에디터에서 레이아웃과 위치를 정확하게 제어할 수 있습니다.
- TextMesh Pro 통합: 많은 UI 디자인에서 중요한 고급 텍스트 렌더링 옵션을 제공합니다.
사용 사례:
- 3D UI: 게임 월드와 상호작용해야 하는 UI, 예를 들어 월드 내 메뉴나 VR 인터페이스 등에 적합합니다.
- 인터랙티브 요소: 드래그 가능한 아이템, 슬라이더, 복잡한 이벤트 처리가 필요한 버튼 등의 복잡한 인터랙션이 필요할 때.
Unity UI Toolkit
강점:
- 웹 기술 영향: UI Toolkit은 HTML과 CSS와 같은 웹 개발 기술에서 영감을 받아 웹 개발자에게 친숙합니다.
- 성능: 런타임 오버헤드 측면에서 더 나은 성능을 제공하며, 이는 자원 제한이 있는 플랫폼에서 중요합니다.
- 스타일 분리: 스타일링을 위한 USS(Unity Style Sheets)를 사용하여 디자인과 로직을 분리할 수 있습니다. 이는 웹 개발의 CSS와 유사합니다.
- UXML: UXML(Unity Extensible Markup Language)을 사용하여 UI 구조를 정의하는데, 이는 복잡한 UI를 효율적으로 만드는 데 유리합니다.
- 확장성: 다양한 화면 크기와 해상도에 원활하게 적응해야 하는 UI를 만들기에 더 적합합니다.
- 에디터 확장 도구: Unity Editor 내에서 커스텀 도구를 개발하기에 강력한 도구를 제공합니다.
사용 사례:
- 모던하고 확장 가능한 UI: UI가 매우 반응적이고 다양한 화면 크기와 해상도에 적응해야 하는 애플리케이션에 적합합니다.
- 에디터 도구: Unity 내에서 커스텀 에디터 도구와 인터페이스를 만드는 데 매우 유용합니다.
- 웹 개발 경험이 있는 팀: 웹 기술 경험이 있는 팀이 기존 지식을 더 효과적으로 활용할 수 있습니다.
결론
- Unity UI를 사용하세요: 게임 오브젝트와 깊이 통합이 필요하거나, 복잡한 인터랙티브 요소가 필요하거나, 3D 인터페이스를 개발할 때.
- UI Toolkit을 사용하세요: 매우 성능이 좋고 확장 가능한 UI 솔루션이 필요하거나, 2D 애플리케이션이나 커스텀 에디터 도구를 개발할 때, 그리고 웹 기술 경험이 있는 팀이 있을 때.
2D 게임을 만들고 있으니 Unity UI Toolkit을 사용하는 게 좋을 것 같아요.
간단한 예제를 통해서 사용 방법을 살펴봐요.
Unity UI Toolkit을 사용하여 버튼 추가 및 씬에 표시하기
[쉽게 설명하기 : GPT-4, GPT-4o]
1. 새로운 씬 생성
- 새 씬 만들기: File > New Scene을 클릭하고 "Basic (URP)" 템플릿을 선택합니다.
- 씬을 저장합니다.
2. UI 빌더에서 버튼 추가
- UI 빌더 열기: Window > UI Toolkit > UI Builder를 클릭하여 UI 빌더를 엽니다.
- UXML 파일 생성 및 열기:
- 프로젝트 창에서 Assets 폴더를 우클릭하고 Create > UI Toolkit > UI Document (UXML)을 선택하여 "MainUI.uxml" 파일을 만듭니다.
- UI 빌더 창에서 "Open"을 클릭하고 "MainUI.uxml" 파일을 엽니다.
- 버튼 추가: Library 탭에서 Button을 캔버스로 드래그 앤 드롭합니다.
- 버튼 속성 설정: Inspector 창에서 버튼의 속성을 설정합니다. (예: 배경색, 텍스트 색상 등)
3. 인라인 스타일 추출
- Inspector 창에서 버튼을 선택한 상태에서 StyleSheet 섹션을 찾습니다.
- Extract Inlined Styles to New Class 버튼을 클릭합니다.
- 새 스타일 클래스의 이름을 입력합니다. 예를 들어, button-style로 지정합니다.
- 추출 버튼을 클릭하여 스타일을 추출합니다. 이 작업을 통해 인라인 스타일이 새로운 USS 파일에 저장됩니다.
4. USS 파일 수정
- USS 파일 확인: 프로젝트 창에서 생성된 USS 파일을 찾습니다. (예: "MainStyle.uss")
- USS 파일 열기: 파일을 더블 클릭하여 엽니다.
- 추출된 스타일이 있는지 확인합니다. 필요한 경우 스타일을 추가로 수정합니다.
예제: MainStyle.uss
.button-style { background-color: #4CAF50; color: white; padding: 10px; font-size: 16px; border-radius: 5px; }
5. UXML 파일에서 클래스 참조
- UXML 파일 수정: "MainUI.uxml" 파일을 열고, 버튼 요소에 클래스를 추가합니다.
예제: MainUI.uxml
<ui:UXML xmlns:ui="UnityEngine.UIElements" xmlns:uie="UnityEditor.UIElements" xsi="http://www.w3.org/2001/XMLSchema-instance" engine="UnityEngine.UIElements" editor="UnityEditor.UIElements" noNamespaceSchemaLocation="../../UIElementsSchema/UIElements.xsd" editor-extension-mode="False"> <Style src="MainStyle.uss" /> <ui:Button text="Click Me" class="button-style" /> </ui:UXML>6. 씬에 UIDocument 컴포넌트 추가
- Hierarchy 창에서 GameObject > UI Toolkit > UI Document를 선택하여 새 게임 오브젝트를 추가합니다.
- UIDocument 설정: UIDocument 컴포넌트의 Source Asset 필드에 "MainUI.uxml" 파일을 할당합니다.
7. UIController 스크립트 작성
- C# 스크립트 생성: Assets 폴더를 우클릭하고 Create > C# Script를 선택한 후, 스크립트 이름을 "UIController"로 지정합니다.
- 스크립트 수정: "UIController.cs" 파일을 열고 다음 코드를 추가합니다.
using UnityEngine; using UnityEngine.UIElements; public class UIController : MonoBehaviour { private void OnEnable() { var uiDocument = GetComponent<UIDocument>(); var root = uiDocument.rootVisualElement; var button = root.Q<Button>("ClickMeButton"); button.clickable.clicked += () => Debug.Log("Button clicked!"); } }
3. 스크립트 연결: Hierarchy 창에서 UIDocument가 있는 게임 오브젝트를 선택하고 "UIController" 스크립트를 추가합니다.8. 씬 저장 및 실행
- 씬 저장: File > Save를 클릭하여 씬을 저장합니다.
- 플레이 모드 실행: Unity 에디터에서 플레이 버튼을 눌러 UI가 제대로 표시되고 버튼이 클릭되는지 확인합니다.
이 과정을 통해 UI Toolkit을 사용하여 UI를 씬에 추가하고, 해당 UI가 올바르게 표시되도록 설정할 수 있습니다.
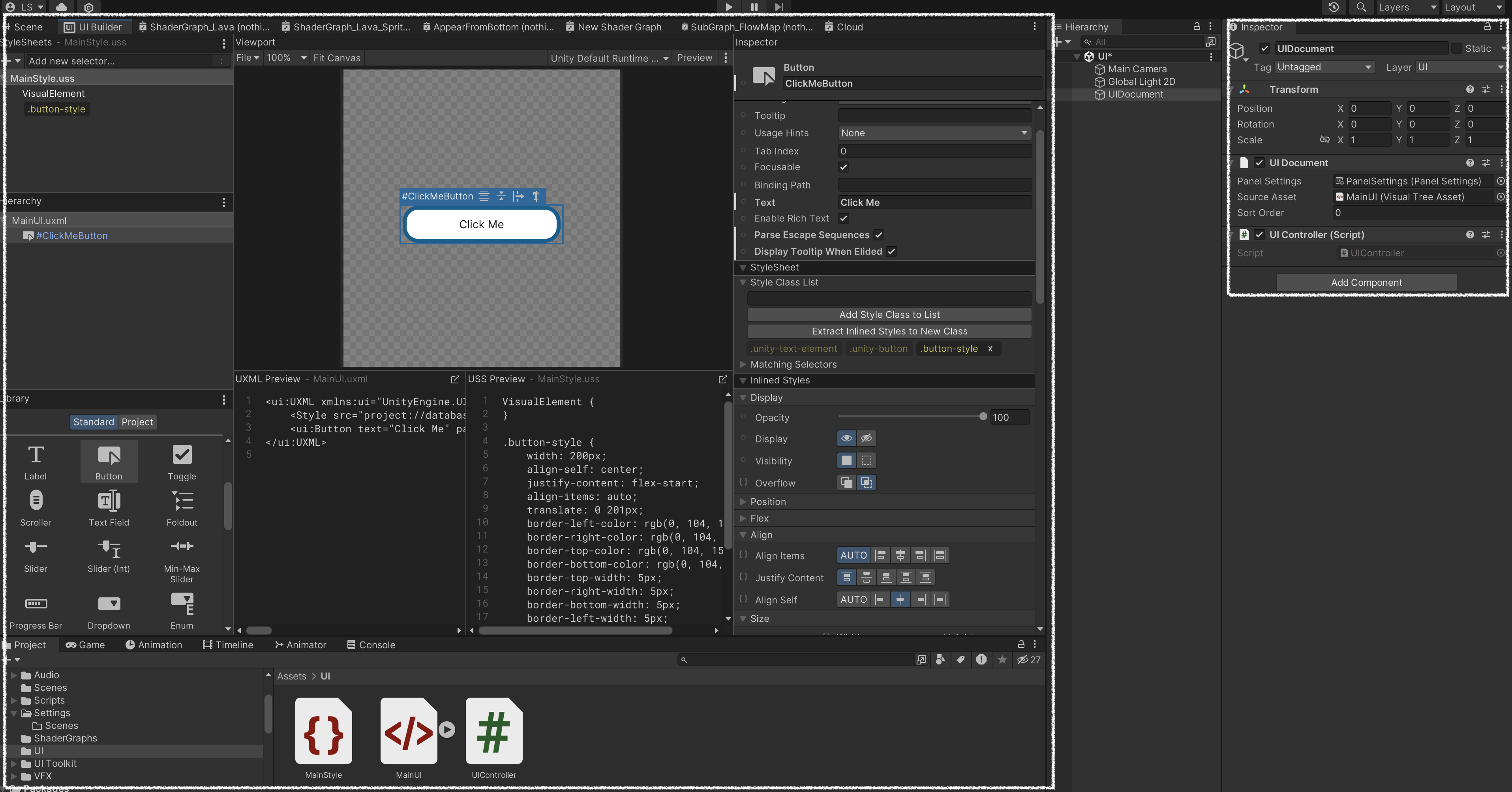
위 가이드대로 하나씩 아래 그림과 같이 진행해요.

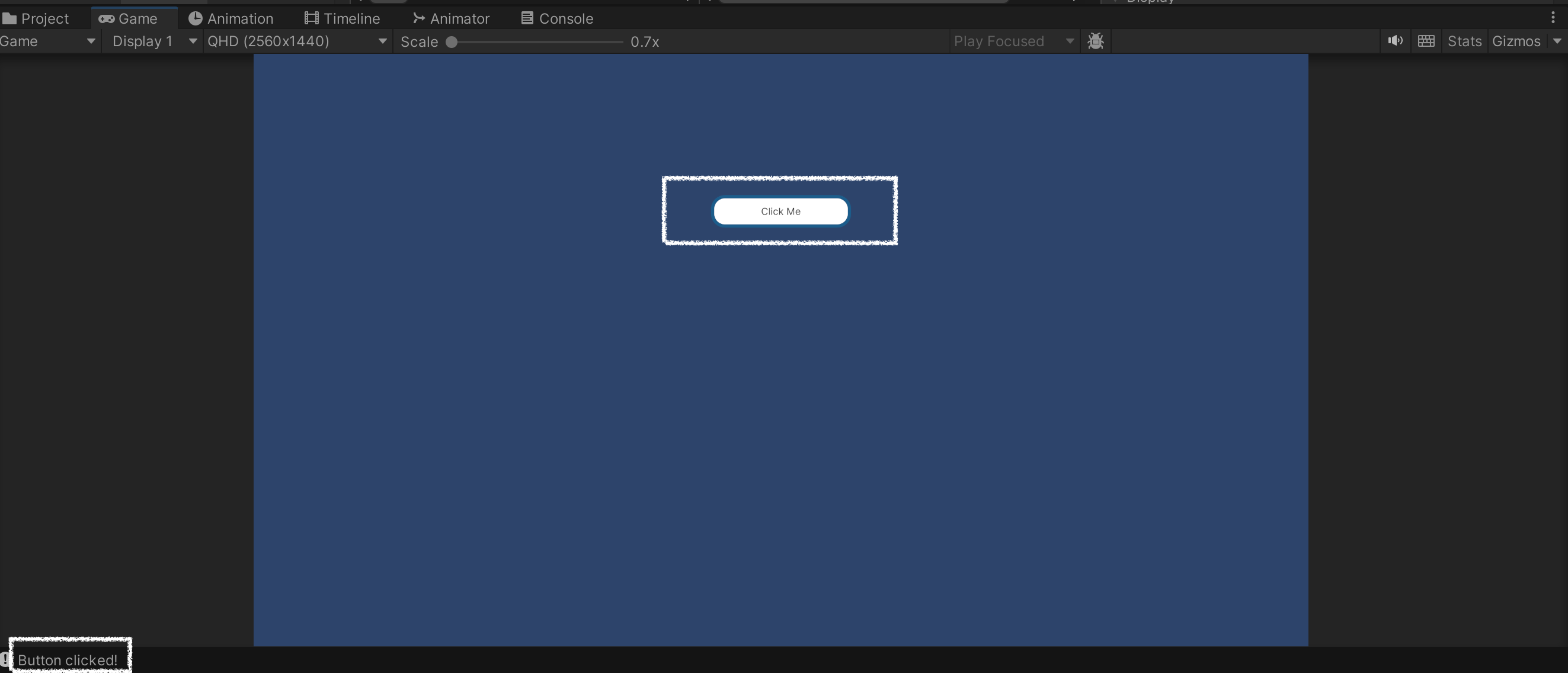
변경 사항을 저장하고 실행해요.
아래 그림과 같이 버튼을 클릭하면 콘솔에 클릭 메시지가 나와요.

오늘은 GPT-4, GPT-4o 활용해서 Unity UI Toolkit을 사용하여 버튼 추가 및 씬에 표시해봤어요.
지금까지,
언제나 성장하는 인텔리원스튜디오(IntelliOneStudio)입니다.
감사합니다.



